提前準備
使用Offline API,需要提前準備以下內容。
設定伺服器允許的清單
若要使用LINE Pay API,請先允許合作商店伺服器對sandbox的訪問權限。合作商店中心使用管理付款伺服器 IP選單管理呼叫LINE Pay API伺服器允許的清單(allowlist)。如下註冊合作商店伺服器的IP位址。
-
請登入合作商店中心。
-
從左側選單點選 [管理付款連結 > 管理付款伺服器 IP]。
-
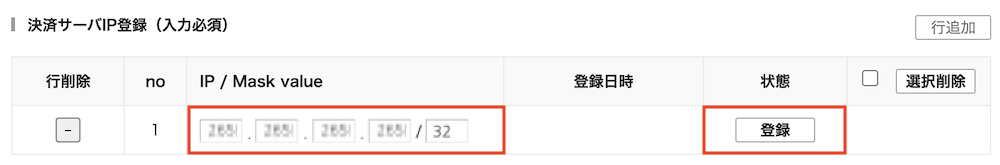
在管理付款伺服器 IP 頁面,如下輸入合作商店伺服器IP位址及IP位址網路遮罩值,點選 加入。

-
(選填)如果您要測試多個合作商店伺服器,請點選右上角 插入行鍵,插入更多行,再根據需求重複步驟3。
處理 API credentials
若要呼叫Offline API,需在HTTP標頭中代入credentials。 可以在註冊合作商店後,於合作商店中心左側選單[管理付款連結 > 管理連結金鑰]的頁面中取得通訊管道ID和channel secret,並將該數值代入HTTP標頭。
如果未註冊為合作商店,可以申請sandbox帳號取得channel ID和secret進行測試。
如果已經註冊成為合作商店取得channel ID和secret,則無需另行申請,可以立即在sandbox環境中使用它們。
指定credentials的HTTP標頭如下。
X-LINE-ChannelIdX-LINE-ChannelSecret
呼叫Offline API時,合作商店設備相關資訊也可能包含在HTTP標頭當中。相關詳細說明請參閱請求Offline API標頭。
在X-LINE-ChannelId標頭中輸入channel ID值,並在X-LINE-ChannelSecret標頭中輸入channel secret值。以下程式碼範例將credentials代入HTTP標頭中來呼叫Offline API。
下面的程式碼範例中,處理交易ID 值時需要
handleBigInteger()函數。有關交易ID和handleBigInteger()函數的詳細訊息,請參考交易ID (transaction ID)。
const crypto = require("crypto");
async function requestOfflineAPI({
method,
baseUrl = "https://sandbox-api-pay.line.me",
apiPath,
queryString = "",
data = null,
signal = null,
}) {
const headers = {
"X-LINE-ChannelId": YOUR_CHANNEL_ID,
"X-LINE-ChannelSecret": YOUR_CHANNEL_SECRET,
"X-LINE-MerchantDeviceProfileId": YOUR_DEVICE_PROFILE_ID,
"X-LINE-MerchantDeviceType": YOUR_DEVICE_TYPE,
};
const response = await fetch(
`${baseUrl}${apiPath}${queryString !== "" ? "&" + queryString : ""}`,
{
method: method,
headers: {
"Content-Type": "application/json",
...headers,
},
body: data ?JSON.stringify(data) : null,
signal: signal,
}
);
const processedResponse = handleBigInteger(await response.text());
return processedResponse;
}